はじめてのHTML
HTML?
Hyper Text Markup Languageです。今あなたが閲覧しているこのWebページも、世の中の全てのWebページも、HTMLにより記述されています。
HTMLを実際に覗いてみる
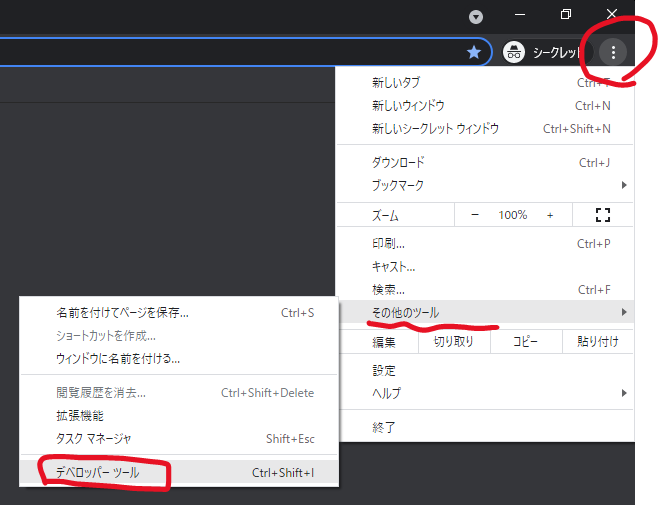
世の中のほとんどのWebページのために記述されたHTMLは、GoogleChromeなどのブラウザを使うと実は覗き見ることができます。まずはどんなページでも良いので、Chromeでページを開き、右上の設定ボタン「...」から、「その他のツール」>「デベロッパーツール」を選択してみましょう

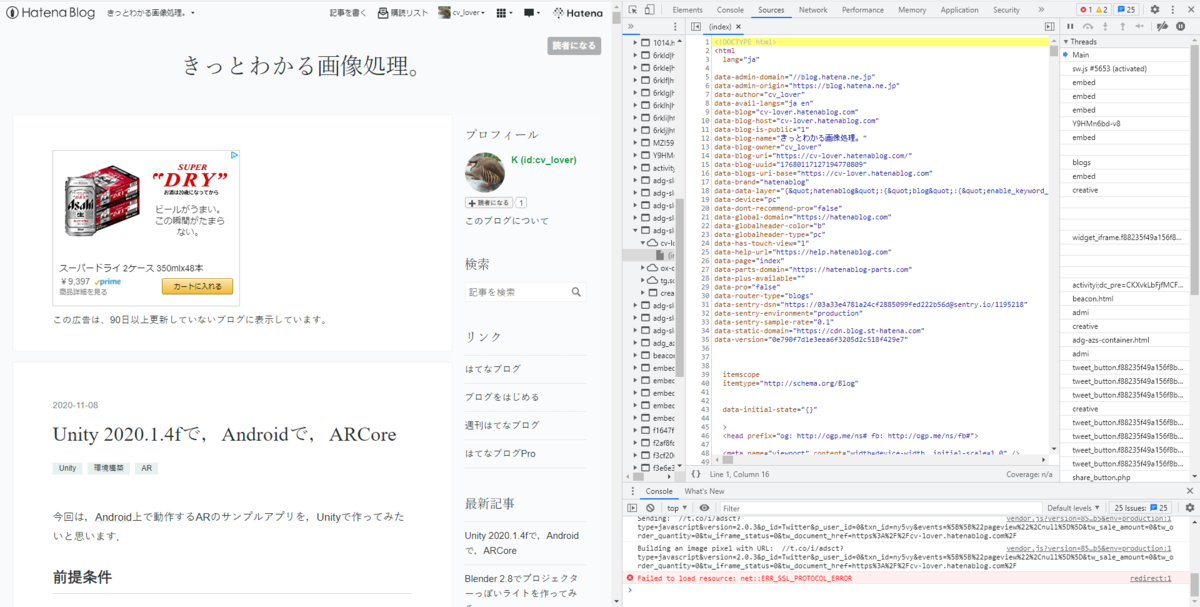
すると、こんな感じで右半分にHTML等のコードが表示されます。

この右側に表示されているものがHTMLになります。圧倒されるほどの行数で表示されますが、実際にこれを一行一行人間が手作業で記入することは、現在はほとんどでしょう。現在は、HTMLを半自動的に記述してくれるツールやサイト(例えばこのHatenaブログもそうです)が普及しています。HTMLを全く意識せずにブログを書いているブロガーが大半かと思います。逆に、HTMLを意識して書いているブロガーはどのくらいいるのでしょうか。
さて今回は、このようなHTMLを、最低限自分で書けるようなかんたんな紹介記事になります。そしてこの記事に続けてJavaScript、そしてWebGLへと展開していきたいとお思っています。
最低限のHTMLファイルの作り方
まずはHTMLを記述するための空っぽのテキストファイルを用意します。ファイルエクスプローラを開き、右クリック>新規作成>テキストファイル、を選択します。

そして生成されたテキストファイルをメモ帳等で開きます。そしてそこに、以下のHTMLをコピーペーストします。
<!DOCTYPE html>
<html lang="jpr">
<head>
<meta charset="utf-8">
<title>This is title</title>
</head>
<body>
hello world
</body></html>
そして、今度はテキストファイルを閉じて、ファイル名を「index.html」という風に、拡張子を「.html」に変更します。

そして、このhtmlファイルをダブルクリックで開けばブラウザでこんな感じで表示されるかと思います。

表示された、と言っても真っ白なページの左上に"hello world"と書かれ、タブに”This is title”と表示されただけですね。一応これでもHTMLによって記述されたページになります。
Chrome等のブラウザは、このようなHTMLファイルを開くためにあります。今回はローカル(自身のPCの内部)に存在するHTMLを開きましたが、Webページを閲覧しているときはインターネットを介してサーバ上にあるHTMLファイルをブラウザが開いてくれます。
次回は、このHTMLにJavaScriptを組み込んでいきたいと思います。今回は短いですが、これでおしまいです。